こんにちは
ブログを新しく作成していく中でやってみたい事がありました
それは
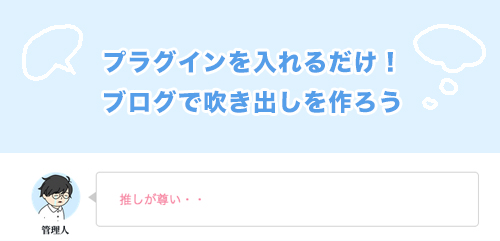
吹き出しでイラストキャラが喋ってるみたいなやつ〜〜
吹き出しにする仕組みはちょっと難しそうですが
とりあえずイラストが無いことには始まらない!
この記事では表情別のイラストの描き方をご紹介していきます
イラストを描くのにオススメな無料のフリーお絵描きソフト
イラストを用意するにあたり何でイラストを描くかが重要です
アナログでペンで描いたイラストをスキャンして〜も良いのですが
今回の様なアイコンイラストを描くならデジタルイラストがオススメです!
デジタルイラストの強みは何と言っても修正&コピー機能
気に入らない線を描き直したり、表情だけ変えるなら顔以外は1度描いたベースをコピーすれば良し!
無料版でも簡単なイラストは綺麗に描けるのでぜひダウンロードしましょう
私が気に入って使っているのはMediBangPaintProというソフトです

PCはMacを使っていてPhotoshopなどのソフトも入っているのですが
お絵描きソフトは簡単に質感のある絵が描けるのでこちらもよく使っています
PSDファイルとして保存も出来るのでMedibangで描いたイラストをPhotoshopで開いたり、Illustratorに配置する事も出来てとっても便利
今回はブログ用のアイコンをこのMeribangで描いていきます
ラフや下書きはアナログでもOK!スキャン無くてもなんとかなる
元々はアナログで絵を描く方が多かったので下書きはアナログで描いています
デジタル絵に慣れている人はラフからソフトで描くみたいですが自分がやりやすい方法で描けばOKです!
一番自分らしく素敵に描ける方法を選びましょう♪
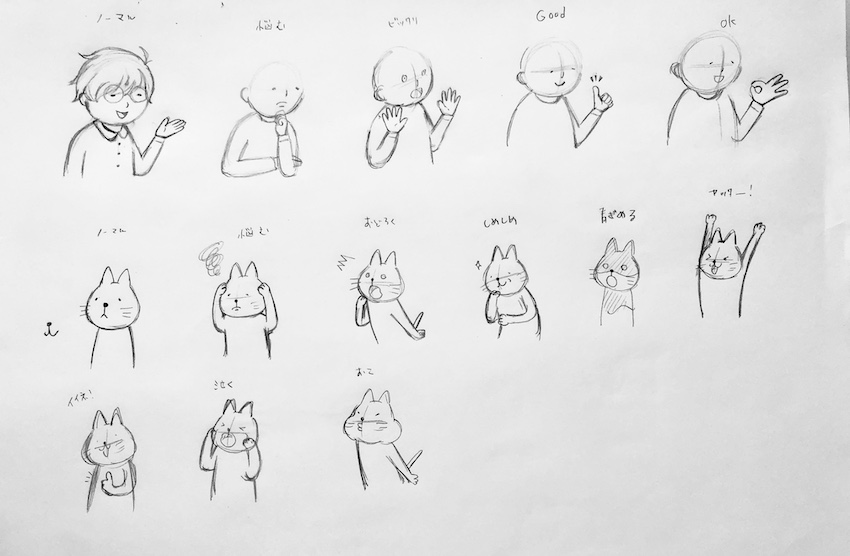
というわけで私が描いたアイコンのラフみたいな下書きがこちら

上の人間が私のイラストで下がFWAFWA houseオリジナルキャラクターのネコぱんのイラストです
ブログの吹き出しに使うイラストなのでブログに登場する人物のイラストです
FWAFWA houseのブログでは私とネコぱんがおしゃべりする予定ですよ♪
この下書きを見ていただくと分かるように結構ざっくりしています
人間に関しては髪がないですね(^^;)
だけど大丈夫!ベースをコピーする戦法で行くのでベースとなる1体だけちょいしっかり描いておけばノープロブレムです!
アナログで描いた線画をスキャンして〜というのもよく聞きますが私はノースキャン派
スマホで撮ってPCに送ればOK!
緻密な線画じゃないからこそ出来る方法かもしれないですが全く問題なく描けますよ♪
FWAFWA流コピー機能を使ったブログアイコンの描き方
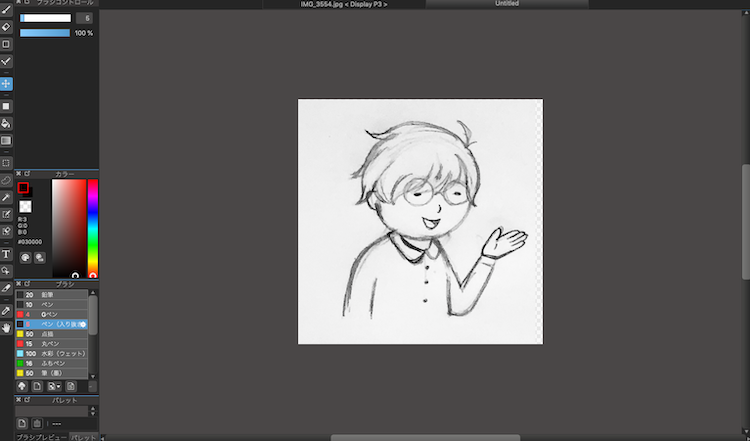
まずは上のスマホで撮影した下書き画像をお絵描きソフトで開きます
次に新規作成で正方形の適度な大きさのファイルを作ります
私はアイコン画像を別でも使うかもしれないので少し大きめに850ピクセル四方ぐらいで作りました
その850ピクセル四方の新しいファイルに下書きの一つをコピーして持ってきます

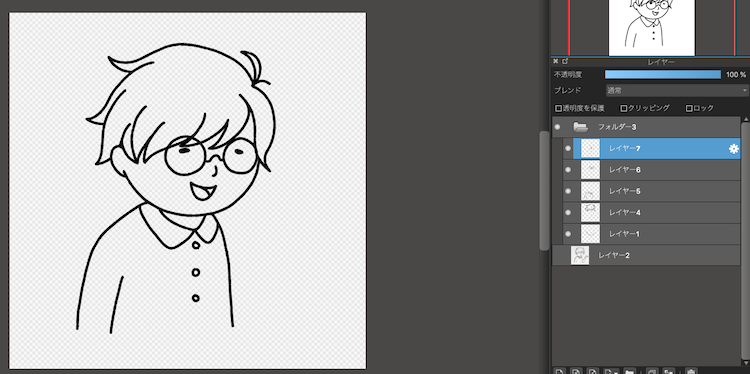
拡大縮小して下書きのサイズを合わせて線画から描いていきます
私はペンタブを使用しています

キーボードに矢印がある人は矢印でキャンバスをくるくる回せます
自分が描きやすい角度が絶対にあるので、回したり反転したりしながら線を書いていきます

パーツごとにレイヤーを分けています
この角度のまま表情だけ変えたい時は、顔のパーツだけ別レイヤーで作ればすぐに違う表情の物が出来ます

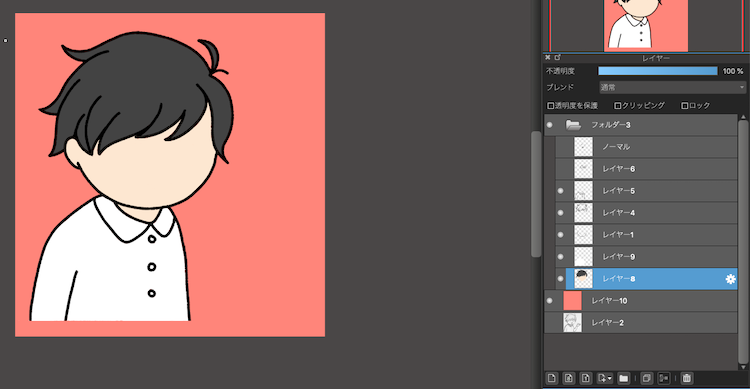
色を塗る時は下に関係ない色を敷くと塗り忘れがなくて便利です
色のレイヤーも必要に応じて分けていきます
顔の表情だけ変える場合はこの基本形と基本形の色が使えます
顔パーツを表示して塗り潰し機能を使うと顔パーツ部分に色が乗らないので一旦消して顔全体に肌色を塗りました

基本形の線画をコピーして手を出してサインするバージョンに作り変えたものです
手の形はGoodとOKを作りたかったのでここも手だけレイヤーを分けています
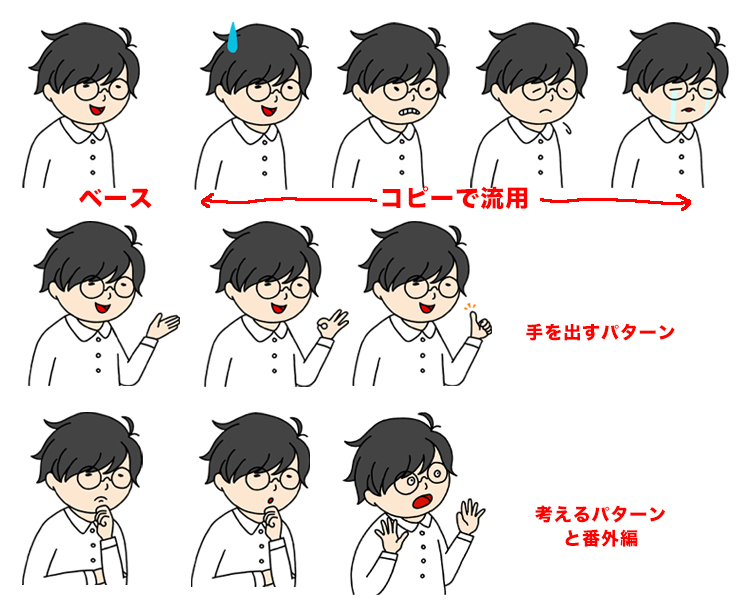
出来上がったアイコンを流用したのが分かりやすいように並べてみました!

一番上は表情だけ書き換えています
二番目はベースの体の一部を変えて手を出したバージョンにして、それをコピーして3種類のハンドサインを作りました
一番下はベースの体を変えて考え込むポーズを作り、表情で悩んでいるパターンと感心しているパターンを作っています
番外編で驚いているバージョンも作りました
番外編も輪郭と髪はベースをコピーしています
表情が変わるだけでも違うアイコンに見えますよね!
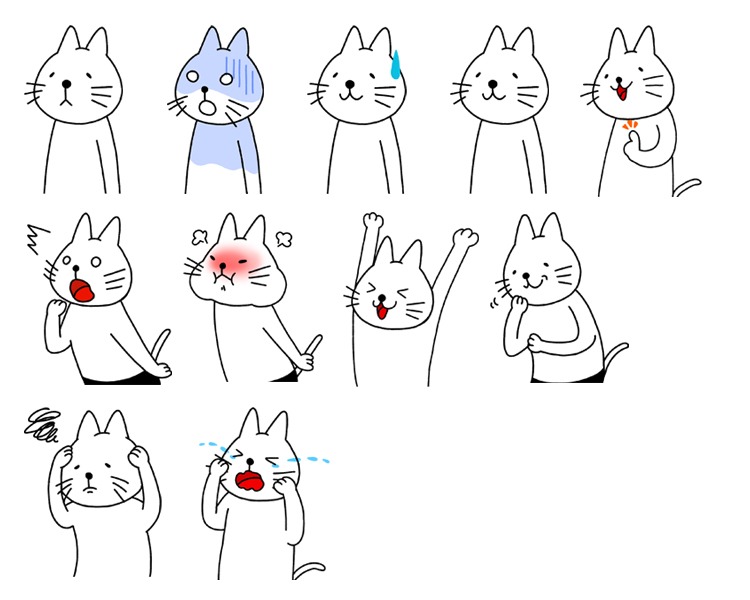
この後ネコぱんバージョンのアイコンも作成しましたよ♪

ネコぱんは動きにコミカルさのあるキャラクターなのでベースから流用は4種だけ
あとは表情に合わせてほとんど別々で描きました
全部で5時間ぐらいかかったかな?
全ての表情を1から描いていくよりはかなり時短出来ていると思います!
いよいよ次回は吹き出し機能の追加に挑戦です
果たしてうまく出来るのか・・!?



コメント